Google Tag Manager can make your Analytics life a lot easier. But what if you want to implement GTM even before you have site access? Or maybe you want to enhance your GTM skills without having a website yourself?
This is when the Google Tag Manager Injector deserves a place in your Chrome extensions toolbox!
On default Google Tag Manager requires you to implement the container tag before you can start your job. This guide reveals a step-by-step process to implement and leverage the GTM injector extension for Chrome so that you have no excuse anymore to postpone your GTM implementation or learning!
This guide reveals a step-by-step process to implement and leverage the GTM injector extension for Chrome so that you have no excuse anymore to postpone your GTM implementation or learning!
The Google Tag Manager Injector
The free Chrome Google Tag Manager Injector will make you transition to Google Tag Manager even quicker. I have already revealed how you can quickly set up a basic GTM implementation in an earlier post so I won’t walk through that this time.
“The GTM Injector extension helps you to preview a GTM container on your site without needing to add any JavaScript to your pages.” It means you have much more time to test your GTM configuration in advance.
It means you have much more time to test your GTM configuration in advance.
In the upcoming paragraphs I will describe this process by a real life example where I combine GTM with the basics of Google Analytics.
Step 1: Download the GTM Injector
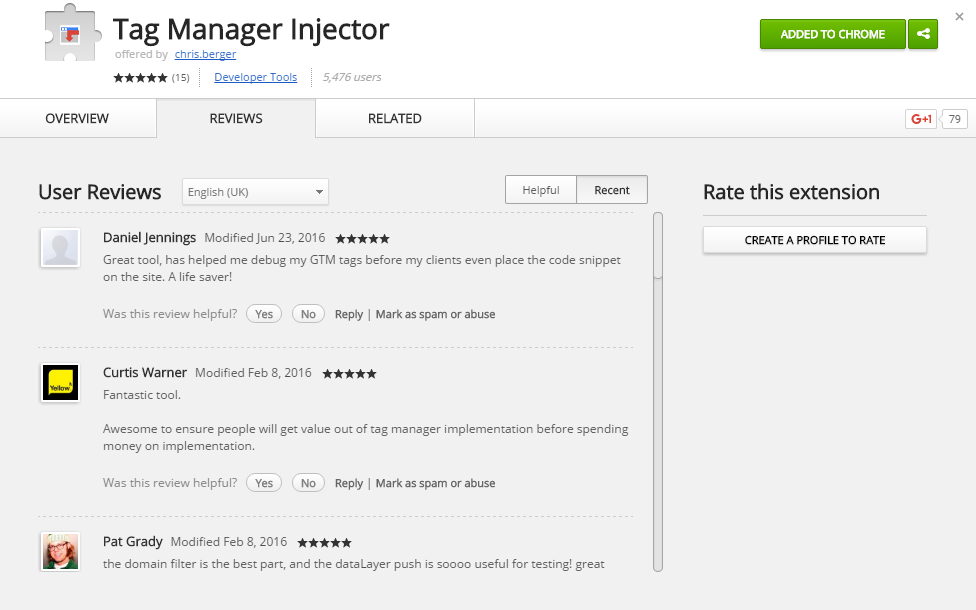
First of all you need to get the GTM Injector extension:
The reviews are raving, but the number of people that are using it are still rather low. In my opinion it’s a missed opportunity for sure!
Step 2: Create GTM Account and Container
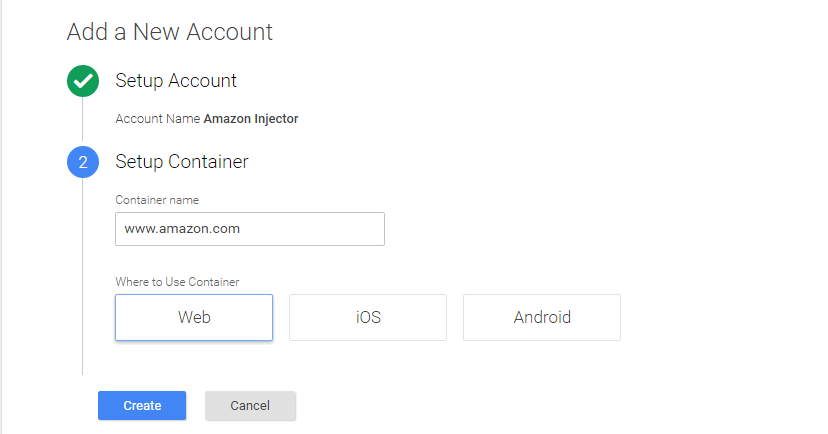
I will showcase the website of Amazon.com in my example.
Create a Google account if you don’t have one yet and head over to Google Tag Manager.

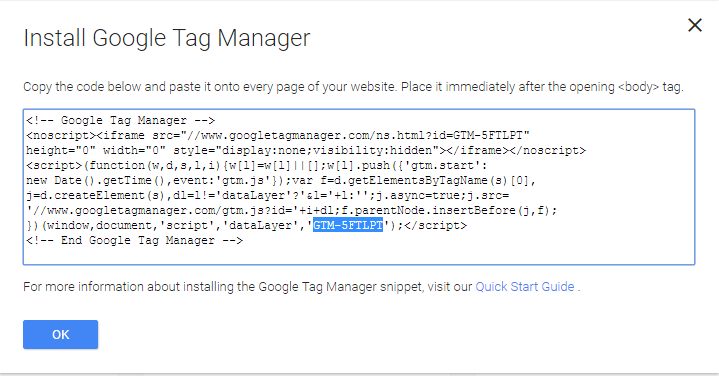
The following pop-up will appear After you hit Create:
 Here we go: GTM-5FTLPT is the container ID that you need.
Here we go: GTM-5FTLPT is the container ID that you need.
We use this container ID in the next step.
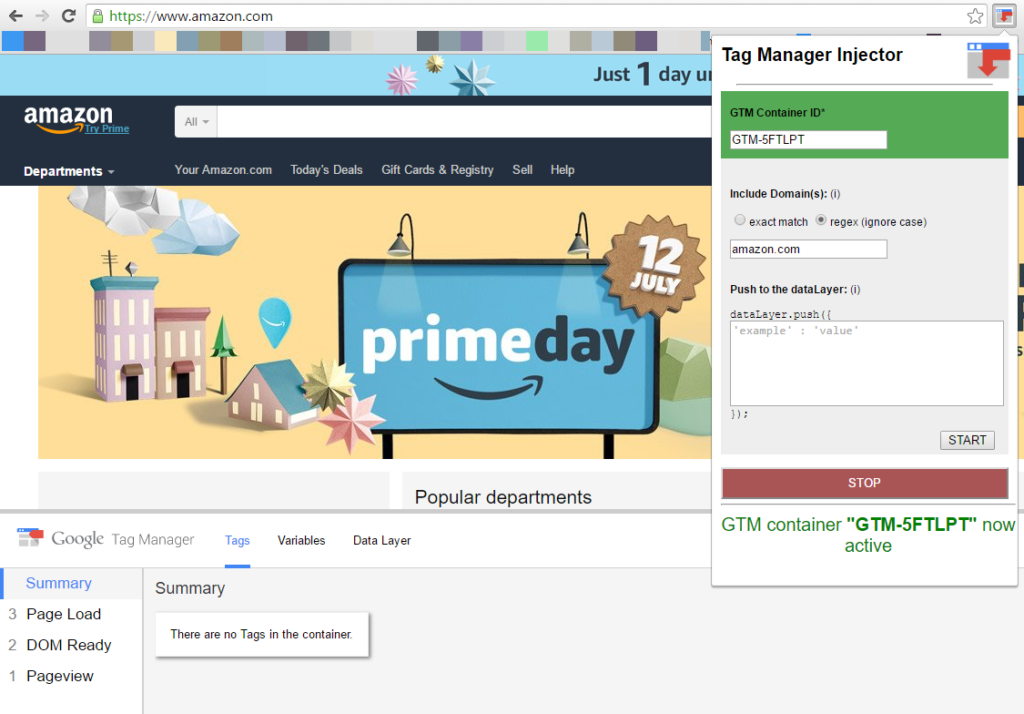
Step 3: Set Up the Tag Manager Injector
By now you have installed the extension and set up your GTM account.
Now it’s time to connect the extension to the corresponding ID and go to preview mode in GTM.
- Go into your GTM account and select preview mode.
- Fill in GTM container ID and domain name (Amazon.com) in Tag Manager Injector.
- Hit “START” button.

It allows you to experiment with GTM and Amazon.com! :-)
You can do this on any other website you like. Just make sure to insert the domain name and GTM container ID before you proceed.
GTM’s preview and debug mode operates fine when using Google Tag Manager Injector. It allows you to test out container configurations as normal. Head over to the Help Centre for detailed instructions on GTM preview and debug mode.
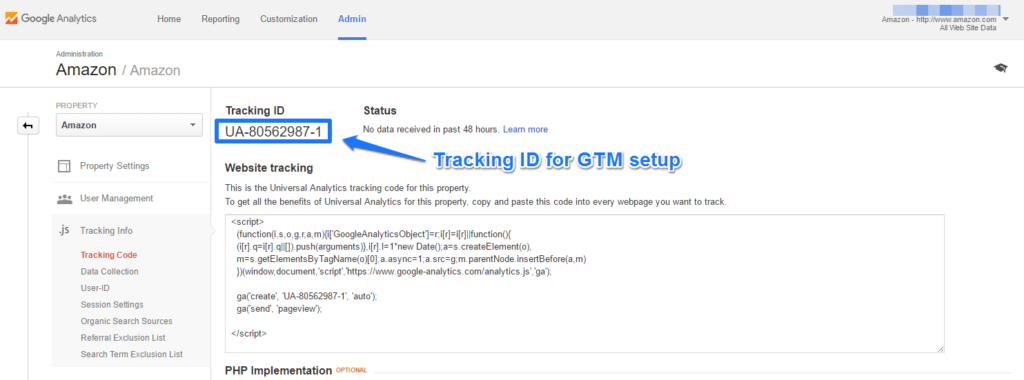
Step 4: Set Up a Google Analytics Account
I will take it one step further. Let’s set up a Google Analytics account as well.
 Now I need to go back to GTM to set up Google Analytics.
Now I need to go back to GTM to set up Google Analytics.
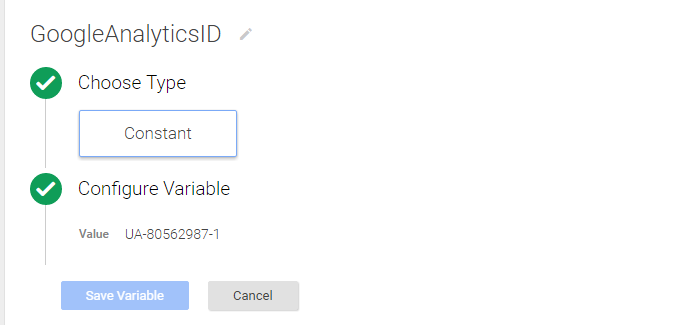
Step 5: Set Up Google Analytics Variable and Tag
It’s not a real need here, but I set up a variable for my Google Analytics tracking ID first.
 And I want the Google Analytics tag to be fired on every page:
And I want the Google Analytics tag to be fired on every page:
![Google Analytics Tag]() Step 6: Test Your Setup
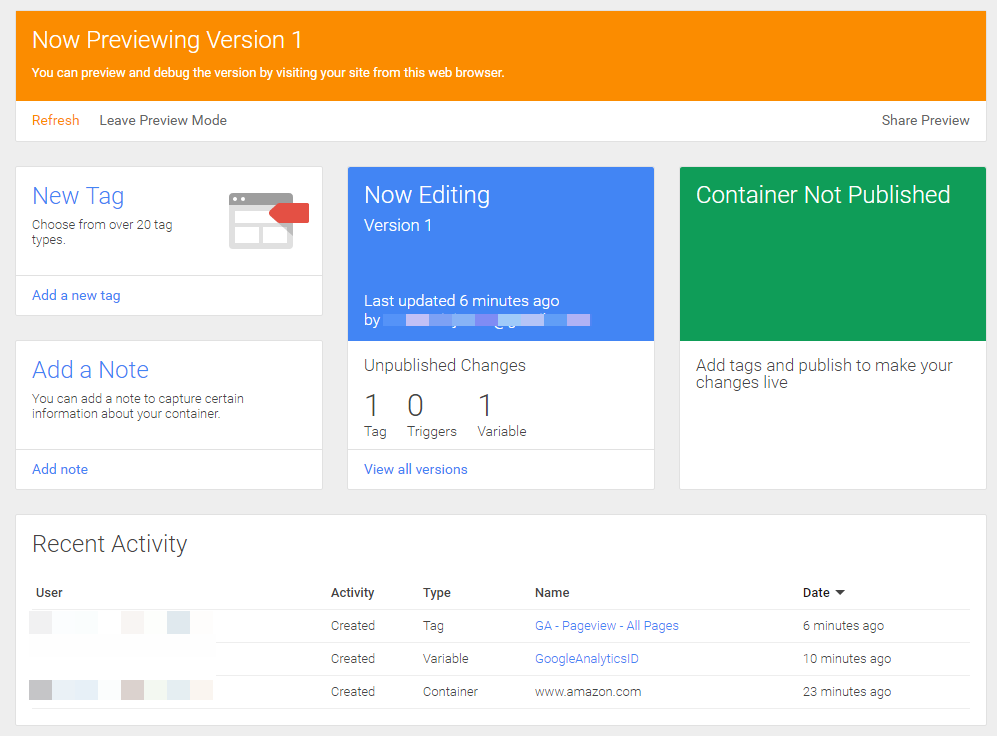
Step 6: Test Your Setup
First of all I will review my setup:
Everything looks good for this basic setup.
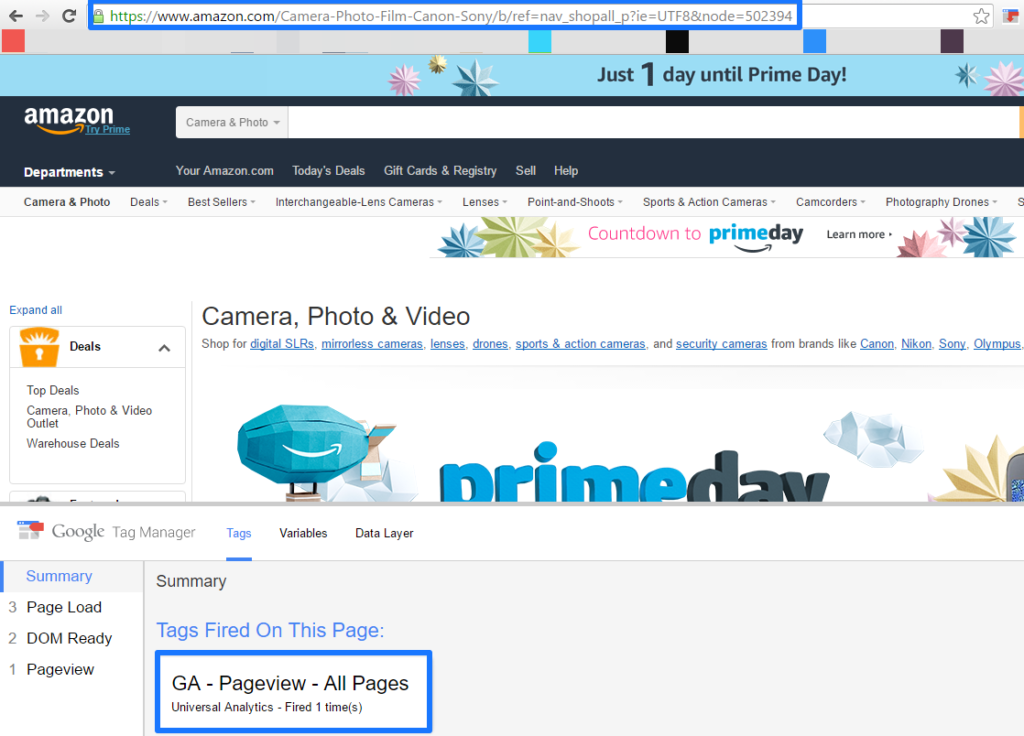
Let’s do a test! Head over to the “Camera & Photo” category on Amazon.com:
 The GA pageview tag is fired correctly.
The GA pageview tag is fired correctly.
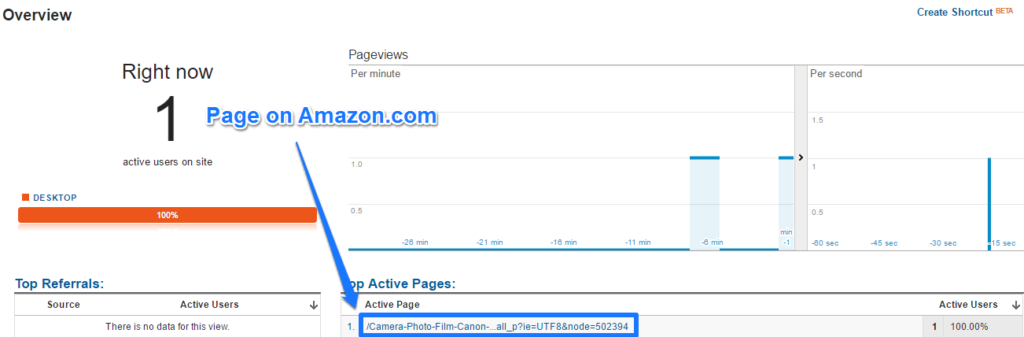
Use Google Analytics real-time (or another GA debugging tool) to check whether the data is being sent to Google Analytics:
 Bingo, the Amazon pageview is sent to Google Analytics!
Bingo, the Amazon pageview is sent to Google Analytics!
This is just a basic example, but I hope that you realize how powerful this Google Tag Manager Injector is!
Why to Use Google Tag Manager Injector
Here are five use cases to make this Chrome extension incredibly useful:
- Prepare implementations/configurations in advance. Every business wants things to be done quickly. Unfortunately IT is not always as quick as we all want. This is a great solution to win time! You have all the tags, triggers and variables in place even before the GTM container tag is implemented!
- Enhance your learning of GTM without having an actual website. This is really great when you are just starting out learning about Google Tag Manager. You can greatly surprise your potential employer by preparing a well-thought-out implementation for their website in addition to showing your resume. :-)
- Use the extension in your GTM training sessions. Especially useful if you don’t want to reveal your website data or data from your clients.
- Convince a potential client of your skills with real-live data/actions. Showing your skills is what really sells.
- Refrain from screwing up your real account with tons of mistakes first. Most people need to test their tags, fine-tune them etc. before everything is working properly. This extension really helps if you are aiming for a clean account. You could set up a test account first before migrating the setup to the live account.
What are your thoughts on the Tag Manager Injector? Do you already use it or plan to use it after reading this article? As always I am happy to hear your opinion!
One last thing... Make sure to get my extensive checklist for your Google Analytics setup. It contains 50+ crucial things to take into account when setting up Google Analytics.Download My Google Analytics Setup Cheat Sheet
The post Quickly Implement Google Analytics via Google Tag Manager Injector appeared first on Online Metrics.

 Step 6: Test Your Setup
Step 6: Test Your Setup